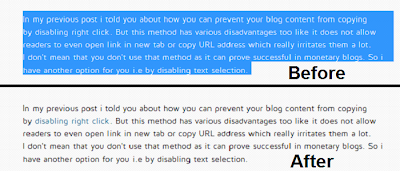
In my previous post i told you about how you can prevent your blog content from copying by disabling right click. But this method has various disadvantages too like it does not allow readers to even open link in new tab or copy URL address which really irritates them a lot. I don’t mean that you don’t use that method as it can prove successful in monetary blogs. So i have another option for you i.e by disabling text selection.
This method involves just disabling text selection which means that you cant just select text on the webpage rest everything works as it is.
How To Disable Selection In Blogger
To disable selection color in Blogger you don’t need to do anything time-consuming.Just go to Blogger dashboard >> Layout >> Add Gadget >> HTML/Javascript and paste the below code in it.
<script type="text/javascript">
var omitformtags=["input", "textarea", "select"]
omitformtags=omitformtags.join("|")
function disableselect(e){
if (omitformtags.indexOf(e.target.tagName.toLowerCase())==-1)
return false
}
function reEnable(){
return true
}
if (typeof document.onselectstart!="undefined")
document.onselectstart=new Function ("return false")
else{
document.onmousedown=disableselect
document.onmouseup=reEnable
}
</script>













0 comments:
Post a Comment